📈 Business Impact
• Unified typography across multiple product verticals—consumer, enterprise, and marketing
• Reduced design debt and engineering overhead by selecting a typeface that worked out of the box
• Improved design consistency, accessibility, and readability across all Ticketmaster digital products
🎯 Project Role
Led the evaluation, selection, and rollout of a standardized typeface across all design teams at Ticketmaster. Defined evaluation criteria, conducted analysis, stress-tested options in real-world contexts, and drove adoption across the company.
🛠 Skills Used
• Design Systems
• Typography
• Visual Design
• UX Strategy
• Accessibility
• Stakeholder Communication
• UI Testing
• Brand Consistency
• Documentation
• Presentation Design
The Problem
Marrying art and science.
Good type selection blends emotional appeal with practical utility. My job was to find a typeface (or set) that:
• Felt modern and friendly
• Worked well across headers, body copy, and UI components
• Included strong monospace support for data-heavy enterprise use cases
• Performed well out of the box, with minimal need for manual tuning
The Process
Step 1: Define Evaluation Criteria
I created a rubric to evaluate 8 shortlisted typefaces across the following categories:
• Common characters
• Monospace performance
• Readability at various weights
• Letter spacing and default spacing quality
• Edge-case handling (e.g. “Illiterate” test)
• Real-world Ticketmaster UI simulation
Step 2: Character-Level Testing
I analyzed how each typeface handled standard characters, looking for quirks (like flourish-heavy “G”s or tight “Q”s) that could harm legibility.
For instance, Neue Haas Unica looked elegant in some settings but was too tight for body copy and lacked clarity in dense UI environments.
Step 3: Monospace and Numerics
This was critical. Our enterprise products rely heavily on numerical data in tables. I evaluated how each typeface handled:
• Number alignment
• Monospacing vs proportional spacing
• Differentiation between similar characters (e.g. "0" vs "O")
Averta emerged as a standout—it delivered clean spacing and clear numeric legibility without manual tuning.
Step 4: The Sentence Test
Using common sentence tests (“The quick brown fox…”), I assessed how each typeface handled weight variations, default spacing, and overall balance.
Neue Haas Unica again proved too tight, while Averta showed natural legibility across weights and screen contexts.
Step 5: The “Illiterate” Test
This stress test checked for clarity between capital “I” and lowercase “l.” Several fonts failed this test. Averta passed—it wasn’t perfect, but it was usable.
Step 6: Real-World UI Testing
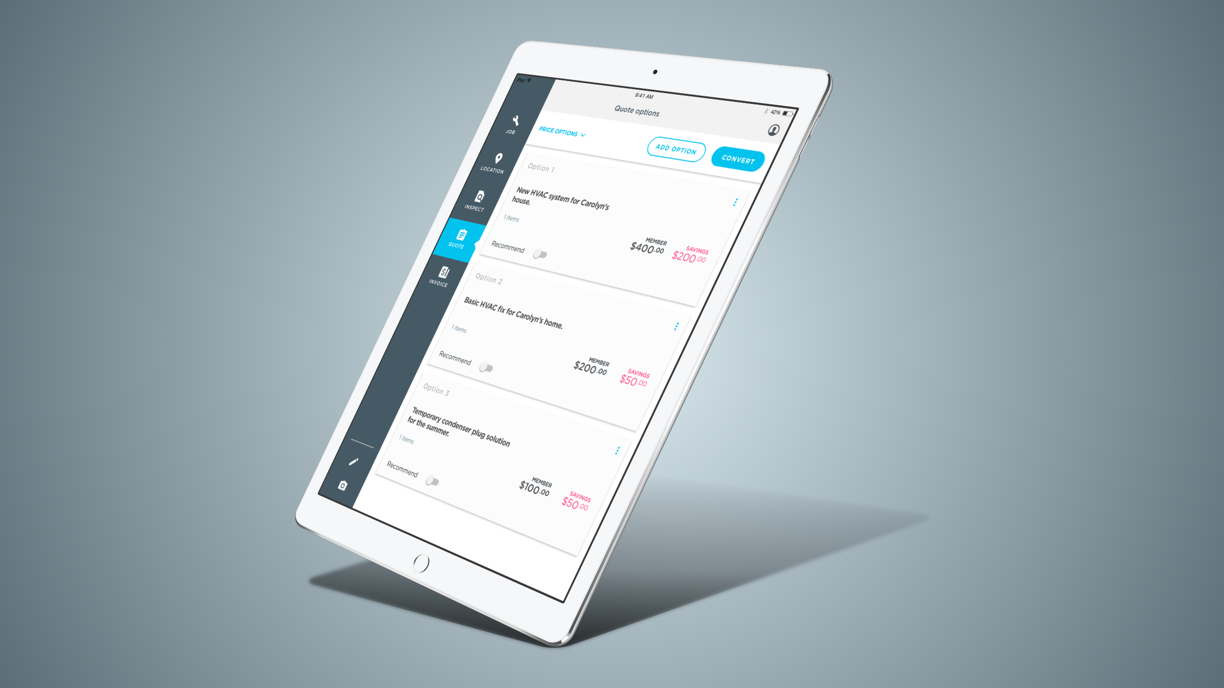
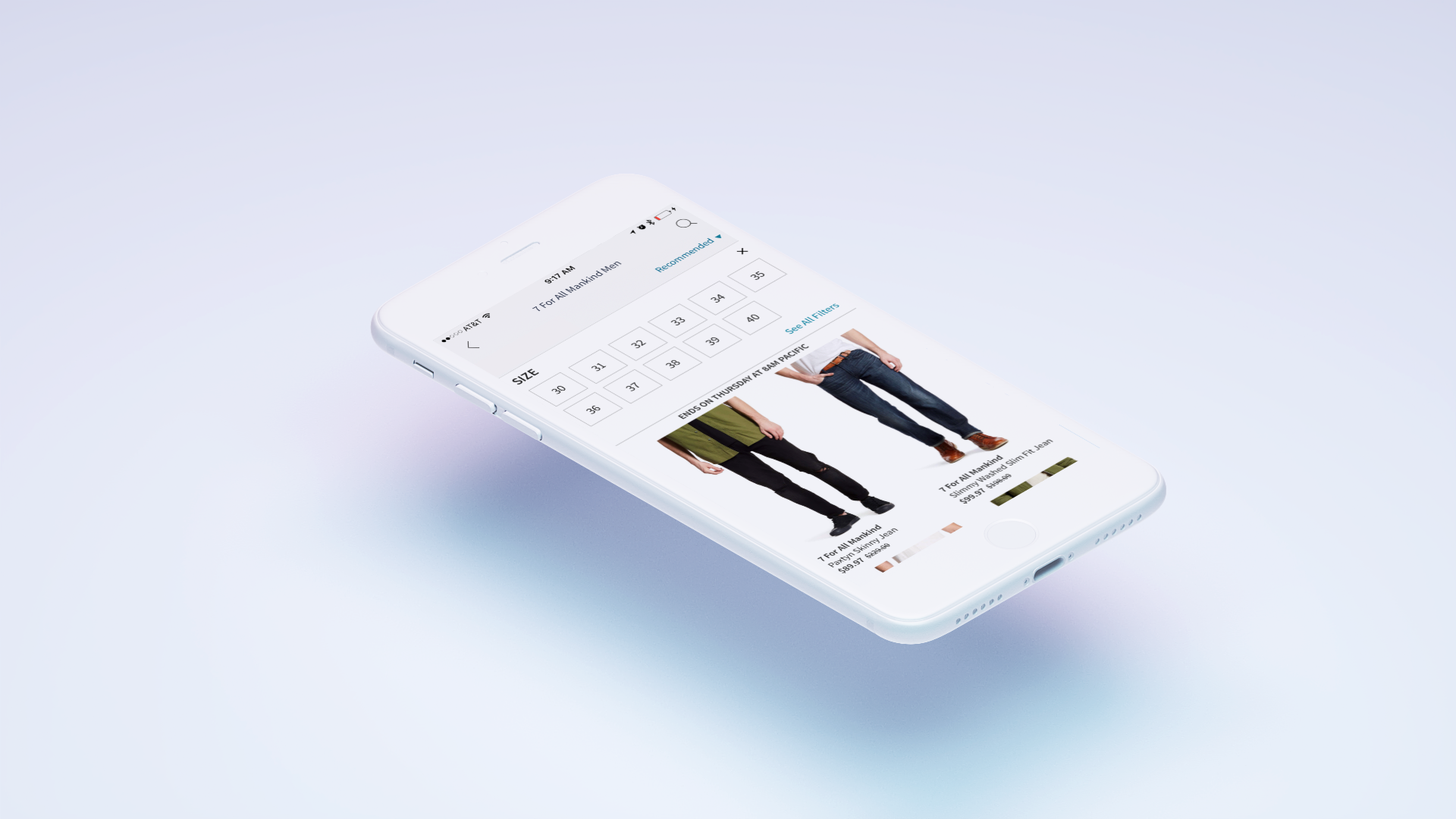
I mocked up each typeface in multiple Ticketmaster interfaces—B2C, B2B, and mobile apps—to simulate real use. This revealed how fonts performed under the pressure of real layouts, data, and hierarchy.
I also compared Averta with another finalist, Gilroy, using a controlled line-height and spacing setup. While Gilroy passed most tests, Averta consistently felt more readable and modern across use cases.
Implementation + Brand Integration
Once selected, Averta was rolled into our design system and promoted as the standard typeface across all Ticketmaster properties. I also designed typography usage guidelines and contributed to the Ticketmaster Brand Site, documenting how and where to use Averta.
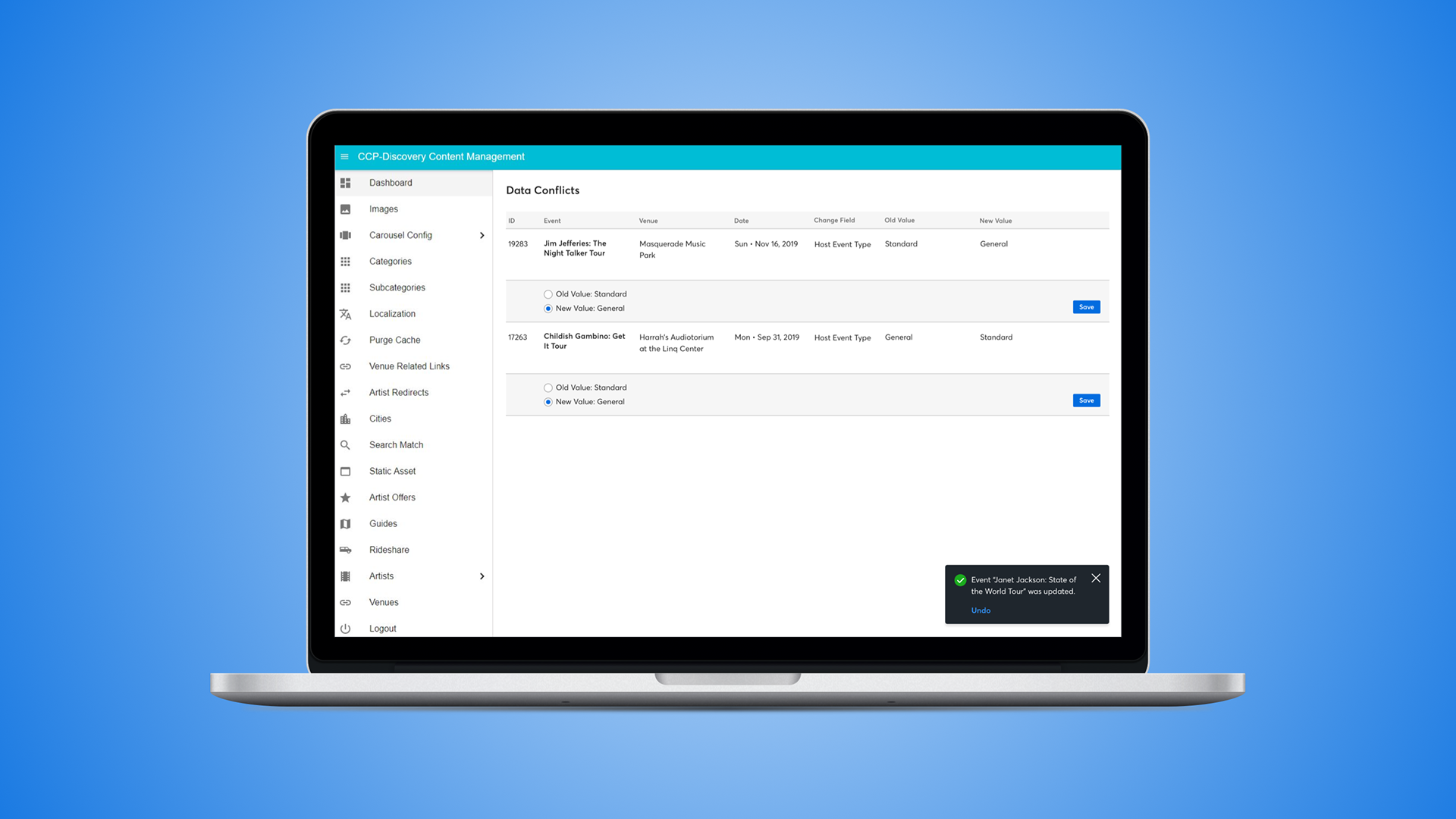
As part of the UI
Here is another typeface, Gilroy, that was also part of the eight typefaces I evaluated along with Averta in a Ticketmaster UI with out of the box settings for letter spacing and a 1.5 line-height ratio for the body copy. There is nothing technical to review as Gilroy performed well in the technical aspects of the evaluation process, but Averta is simply a more pleasant typeface to read in the contexts that Ticketmaster design required.
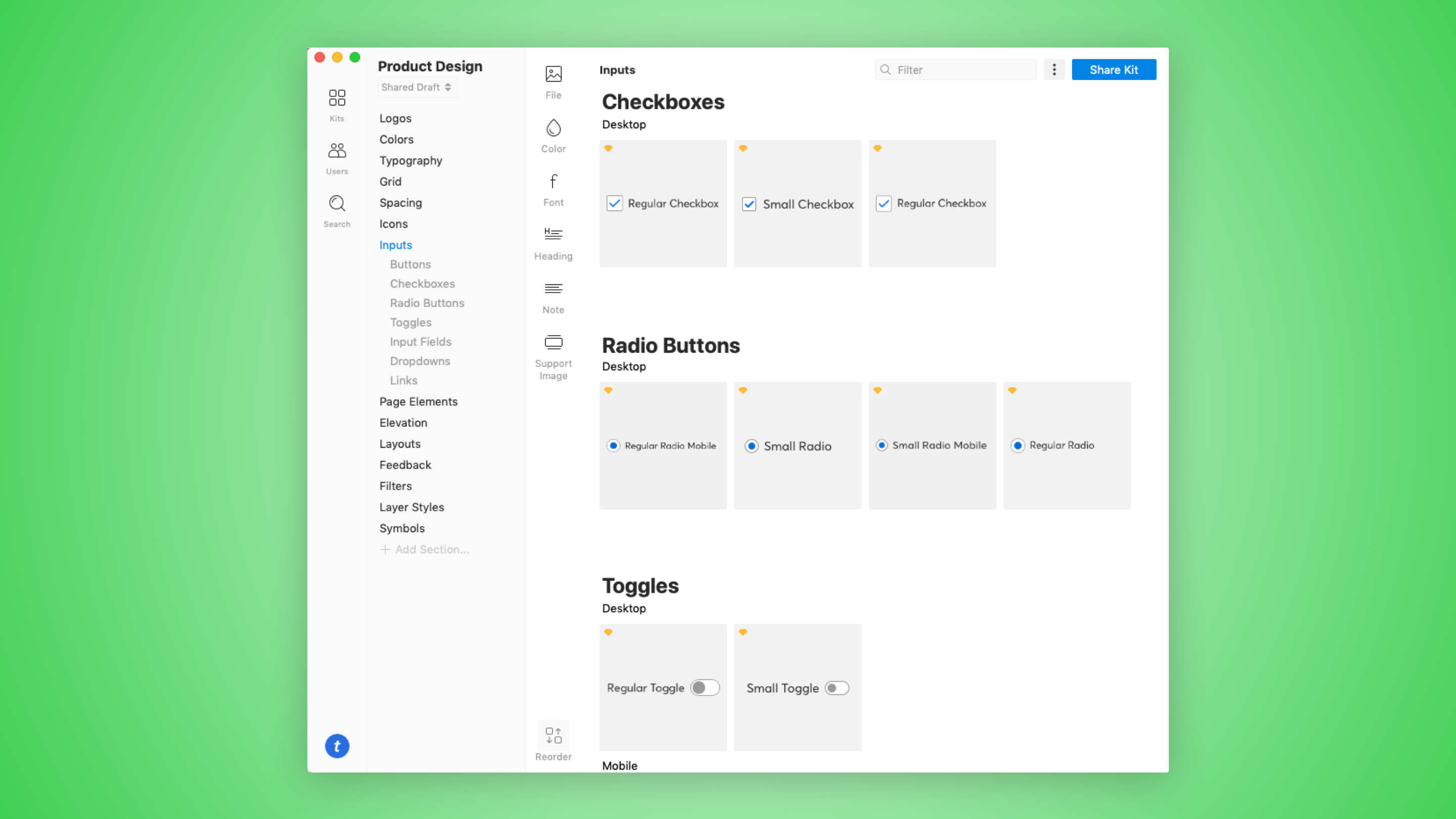
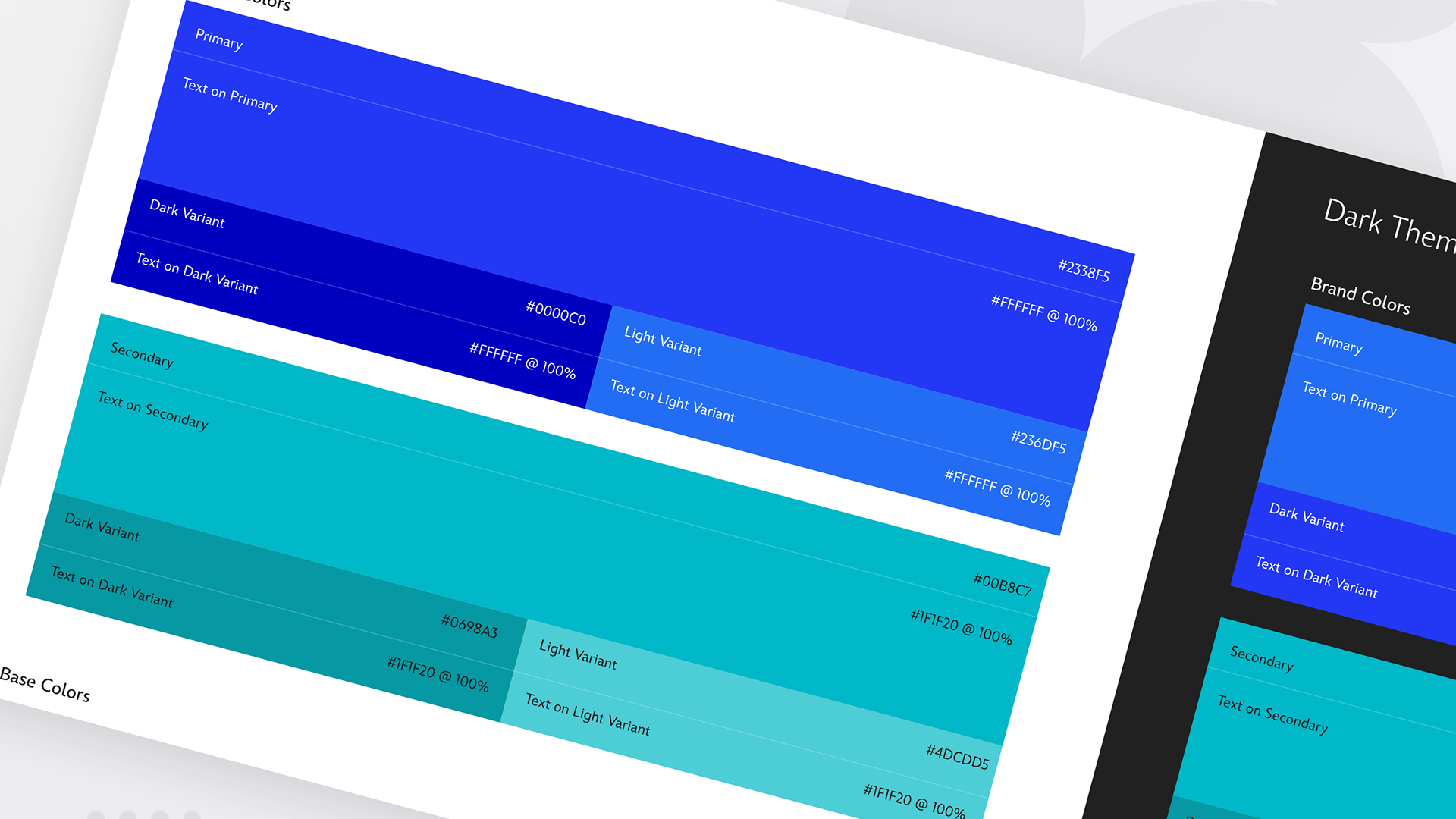
Brand Site
Below is peek inside how the Typography system starts to take shape on the Ticketmaster brand site. The design of the brand site pages was also part of my design responsibilities at Ticketmaster.
Summary
Averta ticked all the boxes:
• Strong default legibility
• Excellent monospace support
• Modern and friendly aesthetic
• Performed across product, brand, and data-heavy interfaces
By combining objective testing with design intuition, I helped unify Ticketmaster’s visual language and strengthen its brand across every screen.