Framer X Marketing Video
Framer was actively looking for partners to help tell their story. As the Director of Design Operations and a principal advocate of Framer X within the TM Design Team, I convinced the organization to have the Framer team come into the office to record this promotional video (below).
The Problem
Efficiency in product design is something I think about a lot. At Ticketmaster, it was clear that there were several points of friction in the product design process, including dueling sources of truth - Sketch design components and React-coded components. The challenge in most organizations when considering something that will dramatically change the way people work every day, is the inherent desire humans possess to resist change. If it's not broke, why fix it?
In this case, Ticketmaster Design was using the following set of tools (below), and I was the person most responsible for the selection of tools the team used, I can easily say that this tool stack was well-liked overall. Lingo has a few issues but also has a few undeniable charming qualities. So, if we were going to consider a switch, most if not all of the design team would have to see an immediate value for doing so.
Other than the most fundamental issue of having four different vendors to deal with for both sales and support, designers have to learn the more advanced features for all four products. Looking at it from the perspective of design management, where does the Director of Product Design go to see the latest designs from her or his team?
After taking part in the creation of Aurora, Ticketmaster's design system, Framer showed a demo of how React-coded components could are brought directly into a modern design tool, and as they say, the light bulbs went off! Could this (below) be the future of product design at scale?
The Start of the Solution...
Slow your roll!
With a global team of 36 product designers, I encouraged the formation of a mini-community of designers to start using Framer X and push its boundaries. Here is a summary of what we learned.
1. Drawing Tool - Framer X has an almost equivalent level of a drawing tool as Sketch with a couple of key advantages: the ability to auto-guess intended responsive behavior and the amazing Stacks feature that mimics something close to Flexbox without using code. It's easily one of the break-through drawing tool features of the year.
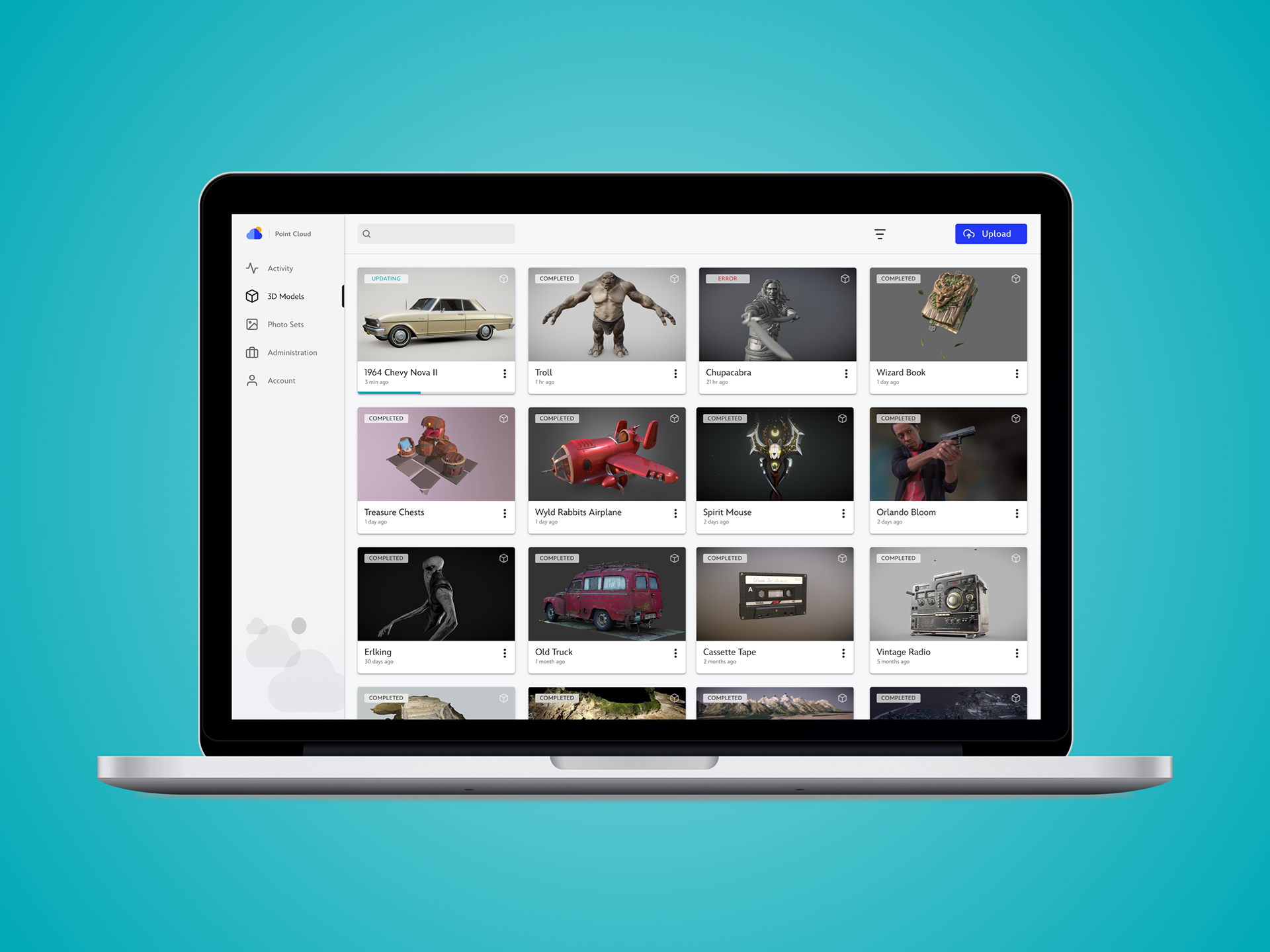
2. Design System Asset Management - This is an area where Framer X shines as you can distribute both "design" and "coded" components in what they call the "Team Store" (please see below).
So instead of having to manage design assets in Sketch files and then have a completely separate library in code somewhere on Github, a design team can integrate their coded and design components directly on the design canvas. This is important for a couple of reasons: the use of live data in coded components and hyper-realistic prototyping.
3. Commenting / Sharing - This feature has not currently shipped but is due out soon.
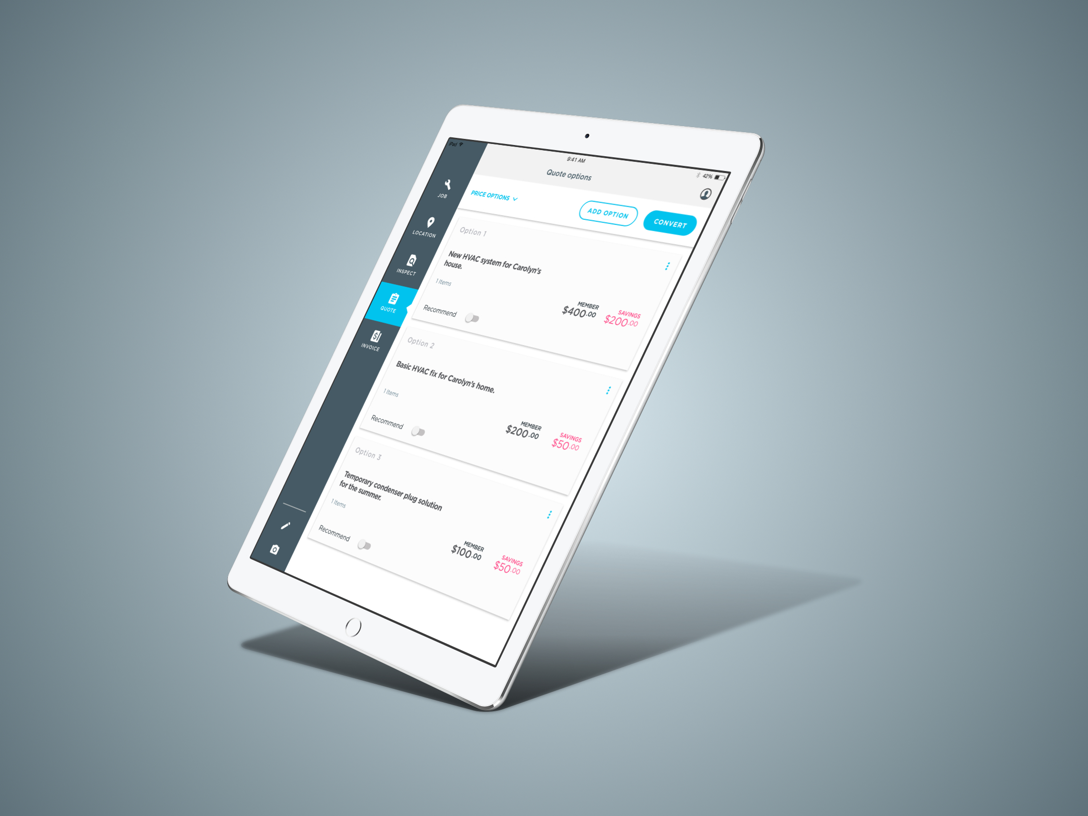
4. Basic & Advanced Prototyping - Basic prototyping is easy to use. More experienced designers can easily share their advanced prototyping code in the form of code snippets so that designers without coding experience can modify the code in their designs.
5. Design to Dev Handoff - This feature has not shipped but appears to be something Framer will release before the end of the year.
One More Thing
Sharing is caring
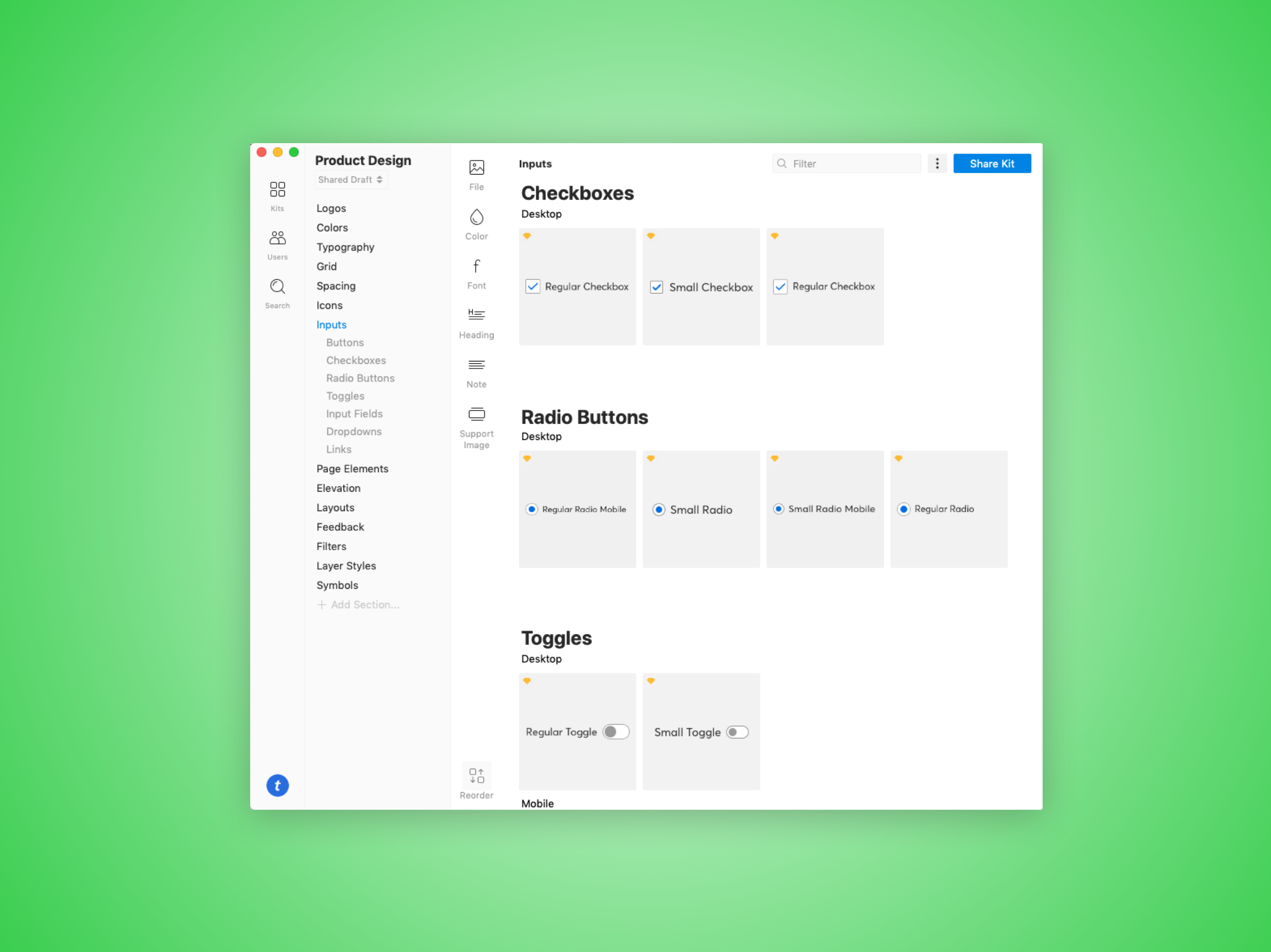
Below is a screenshot of something I spearheaded called the "Starter Kit" file that allows any designer at Ticketmaster to start with a new Framer X project with a series of necessary code overrides for things like hover states, on-click / on-tap events along with design system approved motion specs. The starter kit allows designers that are more comfortable writing React code to share their work in a more approachable state for designers that are less comfortable writing code. Modifying code is much easier than writing it from scratch.
Sharing advanced prototyping code is a unique part of the Framer X that is easy to miss. For example, you can have a designer spend hours and hours building an advanced prototype in Principle, Invision Studio or Flinto and never be able to share their work in a reusable, copy and paste style that you can use in Framer X. This is the significant multiplier effect at work in a design tool for the first time!
Summary
Not quite ready for prime time
Although there are workarounds for commenting, sharing and design to dev handoff, it is still too early to consider Framer X as an adequate replacement for Invision or Zeplin, but Framer is closing the gap quickly. I am very excited to see how Framer develops the tool moving forward.